Do you want to send effective and eye-catching emails? If yes, here are some of the design tips that you can employ to customize your email messages to create a look that’s right for your brand.
Many people focus so much on what an email says that they often overlook the importance of design. But design can make or break an email campaign. Research shows 80% of subscribers delete an email instantly if it doesn’t look good on their mobile device.
Fortunately, today’s email service providers offer templates that can handle most of the design work for you. These templates allow you to create emails with easy-to-read layouts, compelling images, and persuasive call-to-action buttons. Even so, you still need to know a thing or two about design.
Here are 8 design tips that you can use to customize your email messages so you can create a look that's right for your brand.
1. Design emails using a newspaper as a guide
Emails live in the digital world, but one of the most effective designs takes a hint from an old-school medium– the paper newspaper.

A newspaper has content blocks, a clear division between articles, bold headlines, and images that draw a reader in. It’s easy for a reader to review a newspaper page and zero in on the articles they want to read.
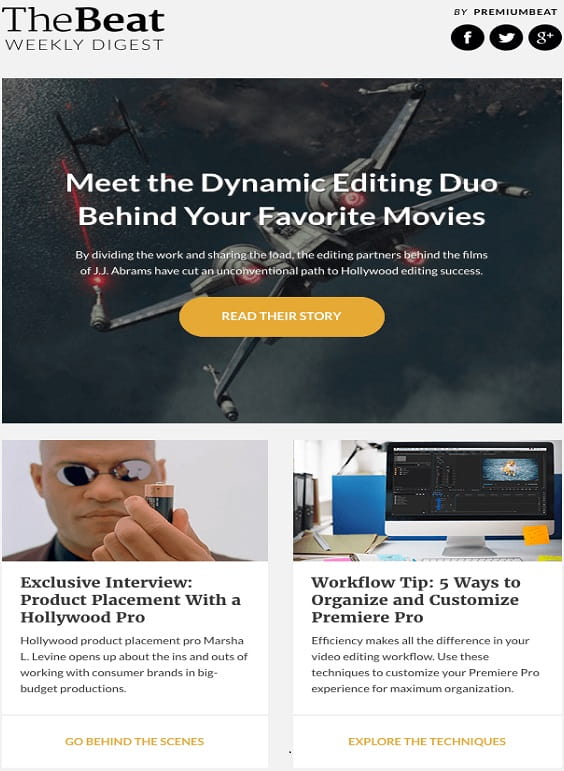
You can extend this idea to the design of your emails. Put your content in stackable blocks. The headline, image, email message, and call to action should all be in blocks stacked on top of each other.
If you're creating a newsletter, use columns like a newspaper. Keep the columns well divided with white space in between to allow the reader to scan your email with ease. The idea is to create an organized, clean layout that allows subscribers to understand the point of your email as soon as they glance at it.
Here’s a great example:
2. Optimize for image blockers
Images are an effective way to draw a subscriber in. Subscribers notice an image, then skim the email headline. The combination of the image and the email headline hook them in. But, it won't be effective if subscribers can't see the image.

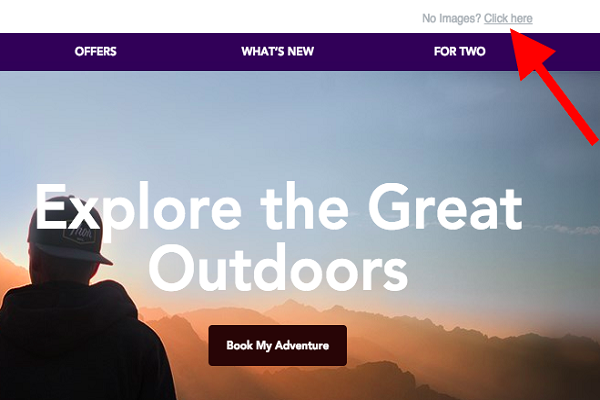
Research from Litmus suggests that 43% of subscribers block images. How can you cope with automatic image blocking? One solution is to use an email service provider that allows subscribers to view your email in a web browser.
At the top of an email, include a small line of text that allows subscribers to see your email, including the images, by clicking a link. Take the following example.
3. Let your logo dictate the color scheme
Aren't you sure what colors to use in your email? Let your company logo provide direction. Let the colors in your logo be the main colors, and then select an accent color for small pops of color on elements like the call to action button.
As a rule of thumb, you don't want to change your color scheme with every email. It's important to keep brand consistency, as this will make subscribers more and more familiar with your brand. Try to pull your logo's colors into every email you send.
Here’s a great example that uses the color of the logo as the main color in the email:
4. Use buttons for the CTA
The call to action is crucial in your email, so you don't want subscribers to miss it. It’s a good design practice to create a CTA that's a button rather than hyperlinked text.

Research shows click-through rates are 28% higher when a button is used versus text. What tips the scale in favor of buttons? Call-to-action buttons stand out. You can make them a distinctive color and size, all while including simple directions for subscribers inside.
Here’s a great example. See how the CTA pops?
You needed coding knowledge to create this visual element in the day. You only need a solid email service provider that offers pre-designed buttons. All you have to do is decide on the color and text.
5. Make mobile a priority
Research shows more emails are now opened on mobile devices, with 53% of subscribers opening an email on their smartphone or tablet instead of their desktop. Sending mobile-friendly emails should be a priority; if you wait, you could lose subscribers.
The concept of mobile-friendly emails shouldn't share with you. Contrary to what many think, you don't need any tech experience to create an email that looks good on a smartphone. All you need is an email service provider offering email templates with a responsive design.
When you deploy a responsive design, your email "responds" to the device used to open it. If a subscriber opens your email on a tablet, the email adapts to look visually appealing; the same goes for any device.
6. Preview your emails on multiple devices
Even if you're using an email service provider with responsively designed templates, you still want access to a preview pane that shows you what your email looks like on multiple devices.

You should be able to see how your email looks on a side-by-side desktop and smartphone view like this:
This option allows you to see your email design at a glance and look for problem areas. You might want to adjust your font size, center a headline, trim text or remove images after seeing how your email looks in preview mode.
7. Font size matters
Font size is more important than ever with the growth of mobile. If subscribers open your email on their smartphone, they shouldn't have to zoom in on the text to read it. If a subscriber can't read your message as soon as it's open, he or she will likely close it and move on.
What font size is best? There isn't necessarily one concrete answer, but a size 16pt font is a good start. Apple suggests using a font of about 17 to 22 pixels, equivalent to a size 16 font.
In the future, the font size will likely grow as smartphone screens get larger. Right now, screen size hovers between 4-6 inches, but by 2021, industry analysts predict the average smartphone screen to be 5-6 inches.
It gives subscribers more options than leaving your list altogether.
Here's a look at a footer that includes an Update Preferences option and an Unsubscribe option.
The combination of these eight tips and an email service provider that offers customizable email templates will provide everything you need to create stunning emails that s
8. Make unsubscribing easy
As you consider design elements, an area to help subscribers manage their subscriptions should be on your list.
By law, your email has to have an unsubscribe option. Most brands add a footer to the bottom of their email, allowing subscribers to unsubscribe. In addition, you might consider giving subscribers a chance to change their email preferences.
Maybe a subscriber still wants your emails, just not as many. By creating an email preference center, subscribers can adjust email frequency or select different topics they want to receive emails about.
Subscribers love.
Subscribe to weekly updates
You’ll also receive some of our best posts today